Android_Dialog练习
练习一
需求分析
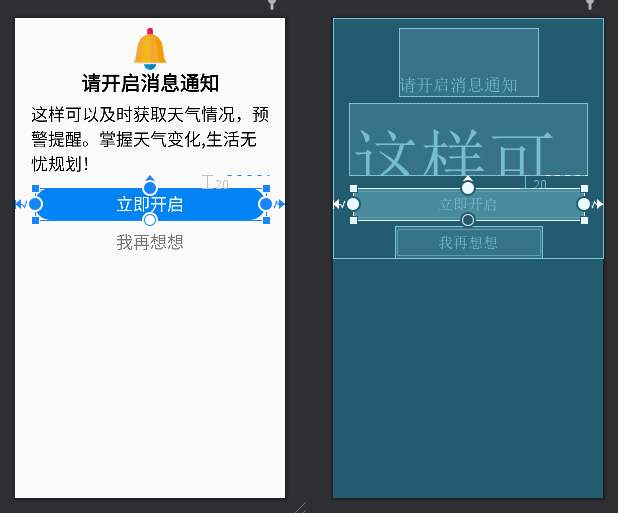
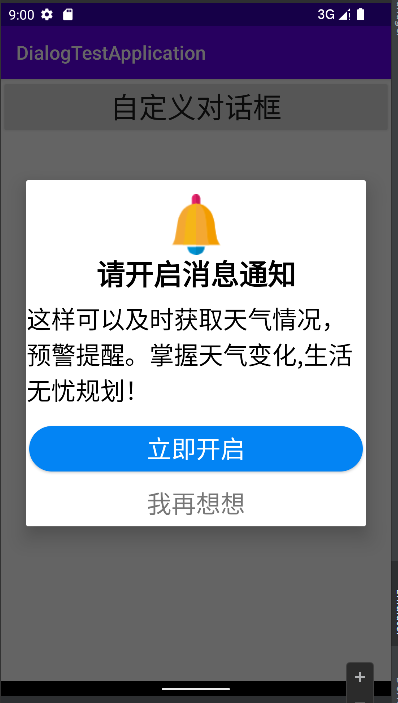
- 下面是弹出的提示对话框的内容(背景为白色的提示对话框),请自行设计布局文件,要求满足 :

- 界面元素如图所示,图片文件请自行选择任意图片替换:
- 点击“立即开启”,弹出新的Activity,内容为“我是一条新消息”
- 点击“我再想想”,关闭对话框。
设计
对话框布局
这里先在layout目录下新建一个xml文件设计弹出的对话框布局
这里button的background用了自定的drawable文件效果,要修改themes.xml文件里的parent属性才能显示自定效果
1 | <style name="Theme.DialogTestApplication" parent="Theme.AppCompat.DayNight.DarkActionBar"> |

1 |
|
- 在drawable目录下新建btn_round.xml文件,添加一个按钮样式
1 |
|
跳转页面
- 新建一个activity,作为跳转页面

1 |
|
触发对话框按钮
- 在MainActivity添加一个触发弹出对话框的按钮

1 |
|
Dialog动态加载及监听设置
- 在MainActivity关联组件,设置监听,动态加载dialog并显示。

1 | package com.gallifrey.dialogtestapplication; |
练习二
需求分析
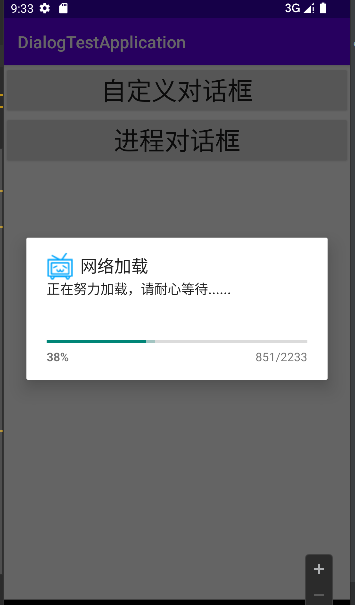
- 根据下图,弹出进度对话框
- 界面元素的效果如图所示,图标可以用任意图案替换
- 要求进度条能发生模拟进度变化。

设计
添加弹出按钮
- 在原来MainActivity里面再加一个弹出按钮

1 | <Button |
设计进程对话框
- 进程对话框直接在Activity类中写java代码就可以实现了

1 | mBtnProgress=findViewById(R.id.btn_progress); |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Gallifrey的计算机学习日记!
评论