Android_3.2其他布局
表格布局
TableLayout类似表格形式,以行和列的方式来布局子组件
在TableLayout中,可以通过以下3种方式对单元格进行设置:
- Shrinkeale
- Stretchable
- Collapsed
| XML属性 | java代码对应的方法 | 功能描述 |
|---|---|---|
| android:shrinkColumns | setShrinkAllColumns(boolean) | 设置可收缩的列 |
| android:stretchColumns | setStretchAllColumns(boolean) | 设置可伸展的列 |
| android:collapseColumns | setColumnCollapsed(int,boolean) | 设置可隐藏的列 |
使用TableRow.LayoutParams对TableRow的子元素进行修饰
| XML属性 | 功能描述 |
|---|---|
| android:layout_column | 指定该单元格在第几列显示 |
| android:layout_span | 指定该单元格占据的列数(未指定时默认为1) |
| TableRow标签/子元素 | 表示一行 |
网格布局
GridLayout比TableLayout灵活好用
| XML属性 | 功能描述 |
|---|---|
| android:orientation | 组件的排列方式 |
| android:colunmCount | 设置网格布局列数 |
| android:rowCount | 设置网格布局的行数 |
| android:layout_rowSpan | 组件跨行数 |
| android:layout_columnSpan | 组件跨列数 |
相对布局
RelativeLayout:
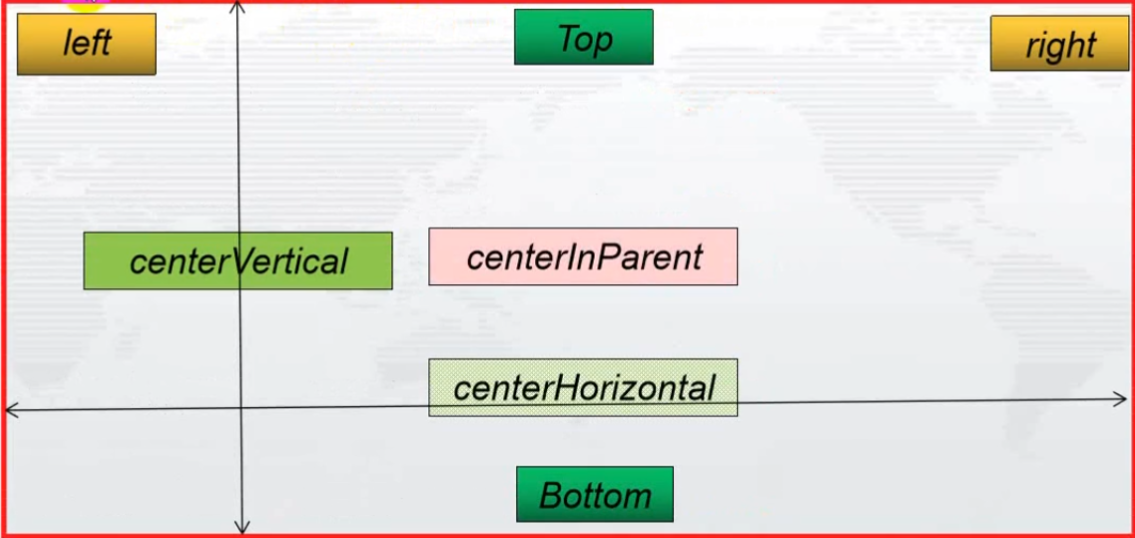
- 子组件的位置相对于父容器

| XML属性 | 功能描述 |
|---|---|
| android:layout_alignParentTop | 控制该组件与父容器是否顶部对齐 |
| android:layout_alinParantLeft | 控制该组件与父容器是否左对齐 |
| android:layout_centerHorizontal | 控制该组件位于父容器的水平居中 |
| android:layout_centerVertical | 控制该组件位于父容器的垂直居中 |
| android:layout_centerInParent | 控制该组件位于父容器的中间位置 |
| android:layout_alinParantEnd | 控制该组件与父容器是否右对齐 |
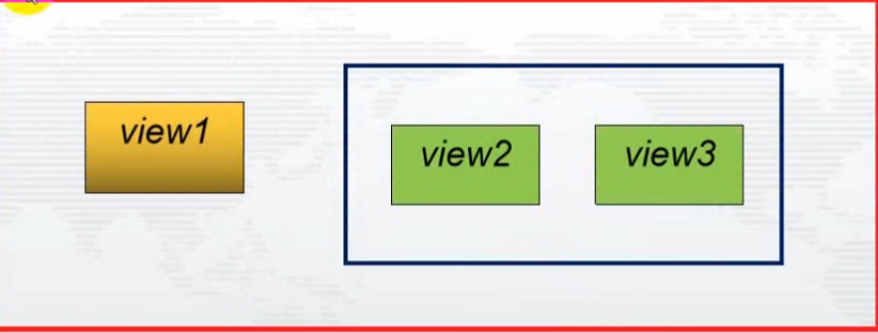
- 子组件位置相对于兄弟组件

ps:View2和View3是兄弟组件(在同一层)
| XML属性 | 功能描述 |
|---|---|
| android:layout_toLeftOf | 控制该组件位于指定id组件的左侧 |
| android:layout_toRightOf | 控制该组件位于指定id组件的右侧 |
| android:layout_above | 控制该组件位于指定id组件的上方 |
| android:layout_below | 控制该组件位于指定id组件的下方 |
| android:layout_alignLeft | 控制该组件与指定id组件的左边界对齐 |
| android:layout_alignTop | 控制该组件与指定id组件的顶边界对齐 |
| android:layout_alignRight | 控制该组件与指定id组件的右边界对齐 |
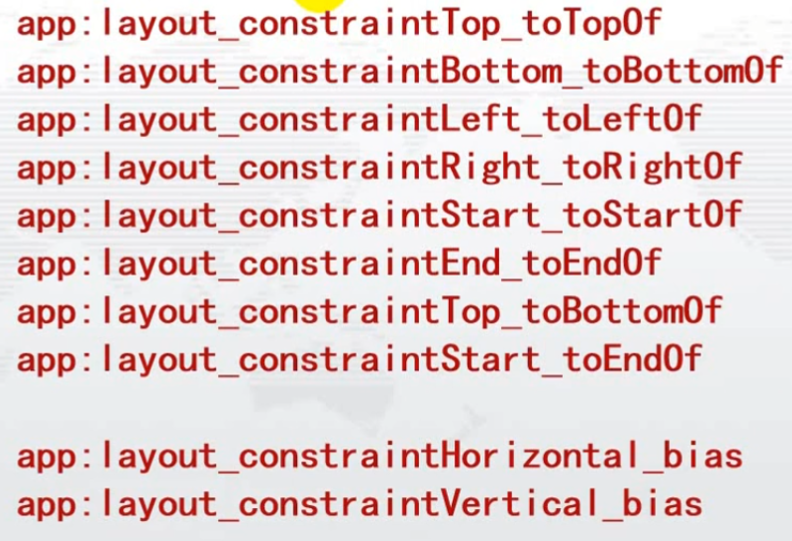
约束布局
采用方向约束定位,保证水平和垂直方向都至少有一个约束

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Gallifrey的计算机学习日记!
评论