一周入门微信小程序开发(第一天)
前言
最近出于项目需求,要进行几个小程序开发,然而在此之前,我从未学习过小程序开发。
在b站找了一些学习视频和书籍后,我想趁着这一周有空(考试周结束后,课设周开始前),尝试一下用一周时间学习完小程序开发基础知识,顺便把一学习过程记录记下来,所以就有了这个《一周入门微信小程序开发》系列
虽然说是一周入门,但是实际要花费多少时间是我无法预知的,但是无论如何我还是会完成这个系列。假如说《一周入门微信小程序开发》系列最后写了十几天就尴尬了
小程序代码构成
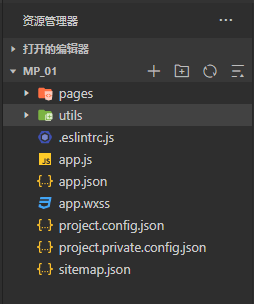
项目结构

- pages用来存放所有小程序的页面
- utils用来存放工具性质的模块
- app.js小程序的入口文件
- app.json小程序项目的全局配置文件
- app.wxss小程序项目的全局样式文件
- project.config.json项目配置文件
- sitemap.json用来配置小程序及其页面是否允许被微信索引
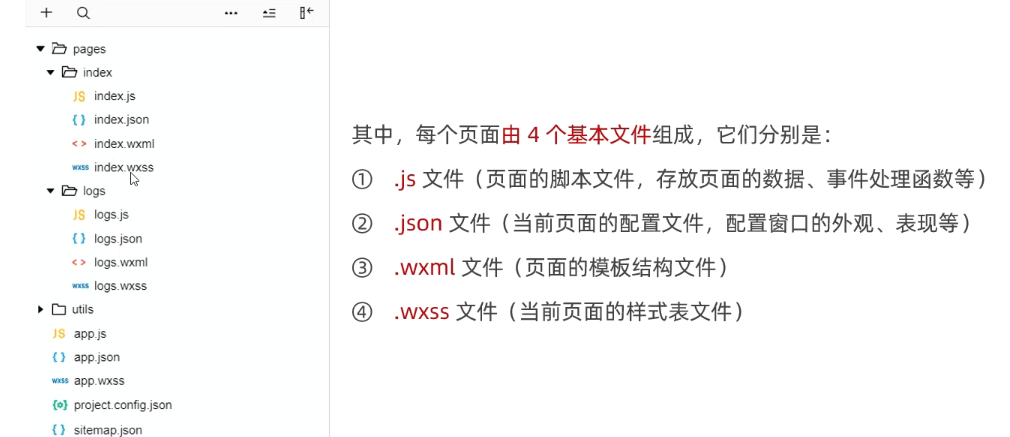
小程序页面的组成部分
小程序官方建议把所有小程序页面,都存放在pages目录中,以单独的文件夹存在

JSON配置文件
- JSON是一种数据格式,在实际开发中JSON总是以配置文件出现
- 小程序项目中,通过不同的.json配置文件,可以对小程序项目进行不同级别的配置
- 小程序项目中以下有种json配置文件:
- 项目根目录中的app.json配置文件
- 项目根目录中project.config.json配置文件
- 项目根目录中project.private.config.json配置文件
- 项目根目录中的sitemap.json配置文件
- 每个页面文件夹中的.json配置文件
app.json 文件
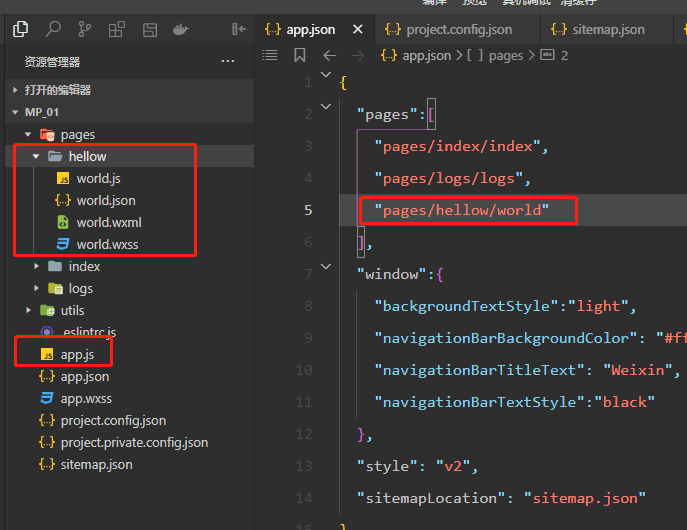
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。Demo 项目里边的 app.json 配置内容如下:
1 | { |
简单了解下这 4 个配置项的作用
- pages:用来记录当前小程序所有页面的路径
- window:全局定义小程序所有页面的背景色、文字颜色等
- style:全局定义小程序组件所使用的样式版本
- sitemapLocation:用来指明 sitemap.json 的位置
project.config.json 文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号 ID
sitemap.json 文件
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json 的 window 中相同的配置项。
新建小程序页面
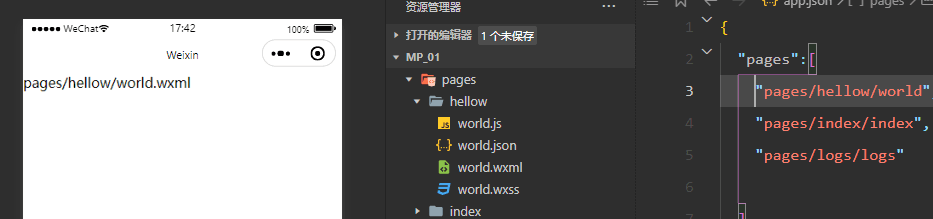
只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件,如图所示:

修改项目首页
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:

WXML模板
什么是 WXML
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。
WXML 和 HTML 的区别
标签名称不同
- HTML (div, span, img, a)
WXML(view, text, image, navigator)
WXML(view, text, image, navigator)
属性节点不同
<a href="#">超链接</a><navigator url="/pages/home/home"></navigator>
- 提供了类似于 Vue 中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
WXSS 样式
什么是 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
WXSS 和 CSS 的区别
- ① 新增了 rpx 尺寸单位
- CSS 中需要手动进行像素单位换算,例如 rem
- WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
- ② 提供了全局的样式和局部样式
- 项目根目录中的 app.wxss 会作用于所有小程序页面
- 局部页面的 .wxss 样式仅对当前页面生效
- ③ WXSS 仅支持部分 CSS 选择器
- .class 和 #id
- element
- 并集选择器、后代选择器
- ::after 和 ::before 等伪类选择器
JS 逻辑交互
小程序中的 .js 文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
小程序中 .js 文件的分类
小程序中的 JS 文件分为三大类,分别是:
app.js
是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
页面的 .js 文件
是页面的入口文件,通过调用 Page() 函数来创建并运行页面
普通的 .js 文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
小程序的宿主环境
宿主环境简介
什么是宿主环境
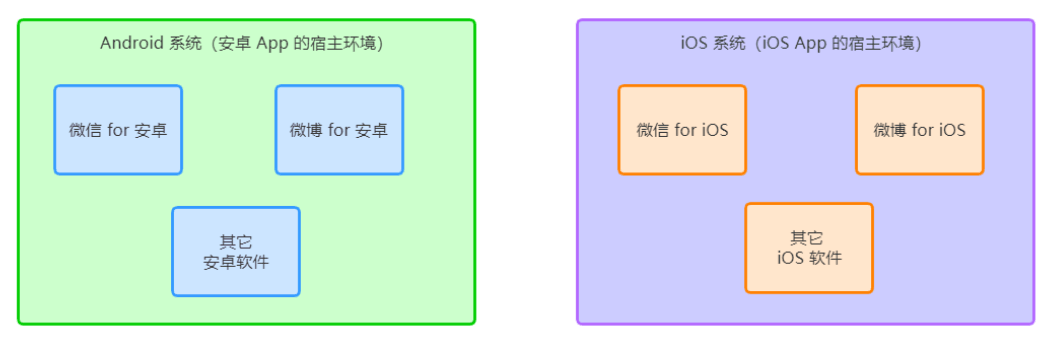
宿主环境(host environment)指的是程序运行所必须的依赖环境。例如:
Android 系统和 iOS 系统是两个不同的宿主环境。安卓版的微信 App 是不能在 iOS 环境下运行的,所以, Android 是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!

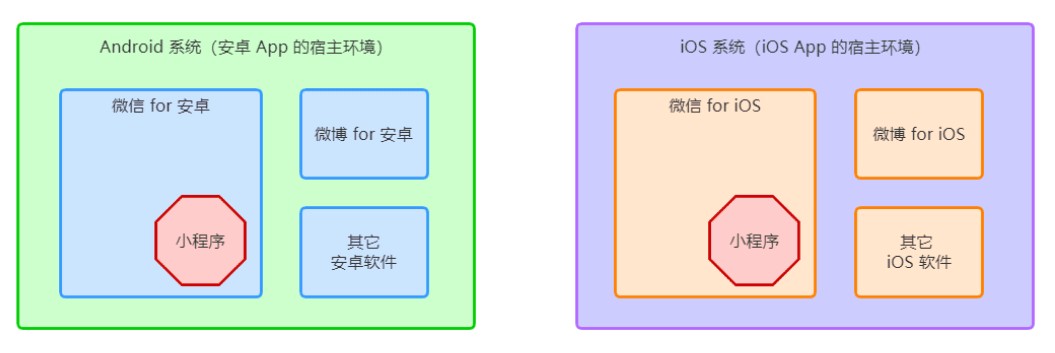
小程序的宿主环境
手机微信是小程序的宿主环境,如图所示:

小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:微信扫码、微信支付、微信登录、地理定位、etc…
小程序宿主环境包含的内容
- 通信模型
- 运行机制
- 组件
- API
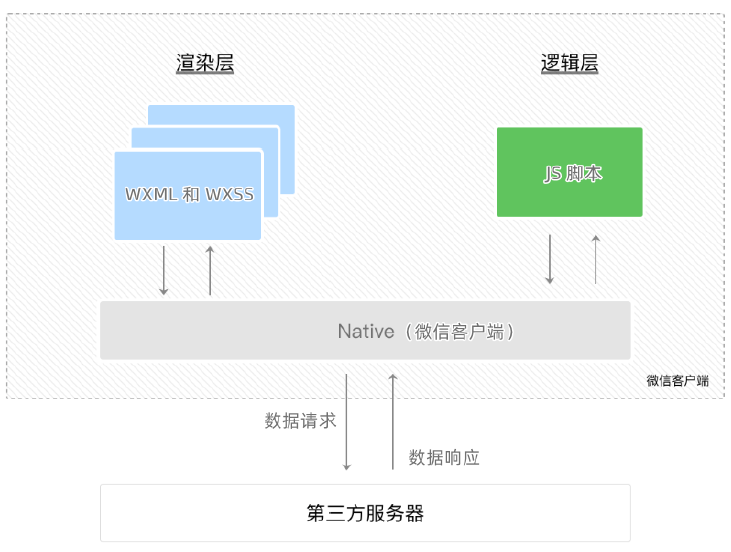
通信模型
通信的主体
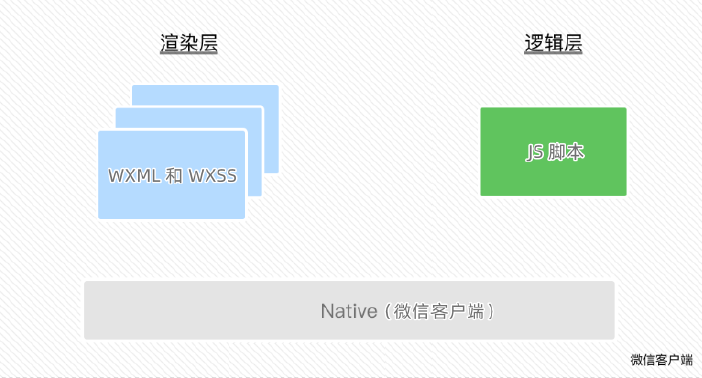
小程序中通信的主体是渲染层和逻辑层,其中:
- WXML 模板和 WXSS 样式工作在渲染层
- JS 脚本工作在逻辑层

小程序的通信模型
小程序中的通信模型分为两部分:
渲染层和逻辑层之间的通信
由微信客户端进行转发
逻辑层和第三方服务器之间的通信
由微信客户端进行转发

运行机制
小程序启动的过程
- 把小程序的代码包下载到本地
- 解析 app.json 全局配置文件
- 执行 app.js 小程序入口文件,调用 App() 创建小程序实例
- 渲染小程序首页
- 小程序启动完成
页面渲染的过程
- 加载解析页面的 .json 配置文件
- 加载页面的 .wxml 模板和 .wxss 样式
- 执行页面的 .js 文件,调用 Page() 创建页面实例
- 页面渲染完成
组件
小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map 地图组件
- canvas 画布组件
- 开放能力
- 无障碍访问
常用的视图容器类组件
- view
- 普通视图区域
- 类似于 HTML 中的 div,是一个块级元素
- 常用来实现页面的布局效果
- scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
- swiper 和 swiper-item
- 轮播图容器组件 和 轮播图 item 组件
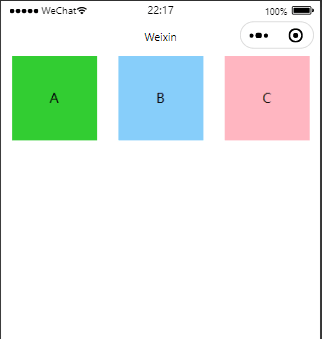
view 组件的基本使用
wxss和css用法基本一样,下面是实现flex横向布局效果:

1 | /* pages/hellow/world.wxss */ |
1 | <!--pages/hellow/world.wxml--> |
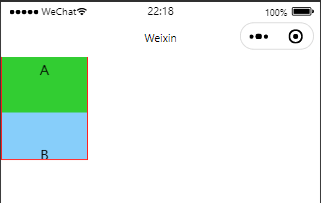
scroll-view 组件的基本使用
下面是实现flex横向滚动布局效果:

1 | /* pages/hellow/world.wxss */ |
1 | <!--pages/hellow/world.wxml--> |
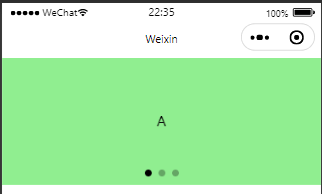
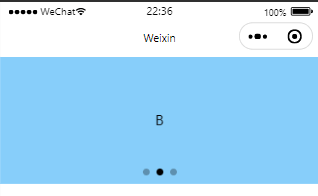
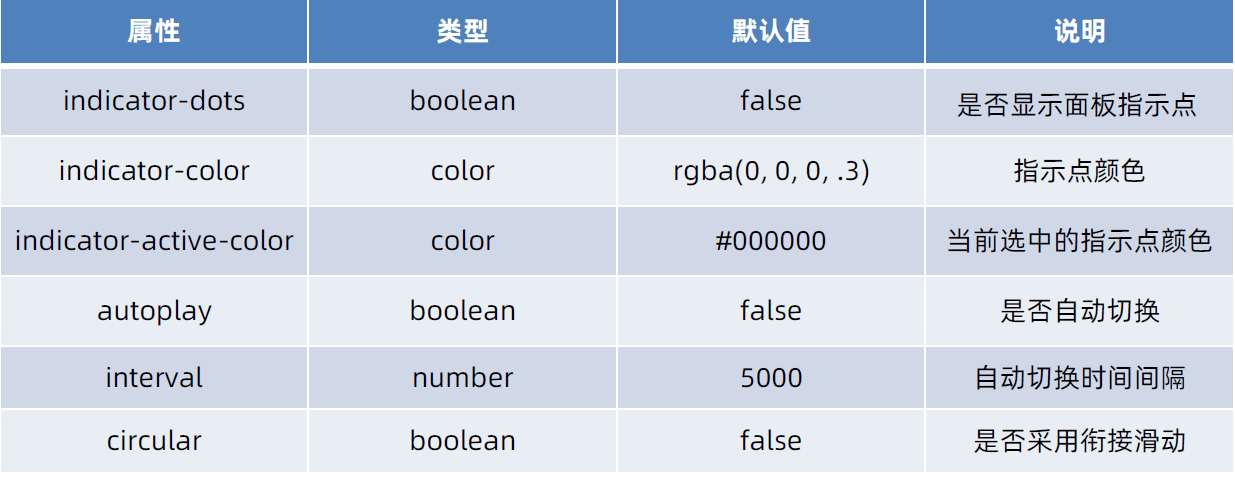
swiper 和 swiper-item 组件的基本使用
实现如图的 轮播图效果: 轮播图效果:


1 | /* pages/hellow/world.wxss */ |
1 | <!--pages/hellow/world.wxml--> |

常用的基础内容组件
text
- 文本组件
- 类似于 HTML 中的 span 标签,是一个行内元素
rich-text
富文本组件
支持把 HTML 字符串渲染为 WXML 结构
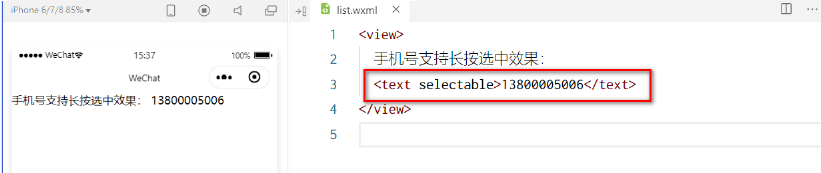
text 组件的基本使用
通过 text 组件的 selectable 属性,实现长按选中文本内容的效果:

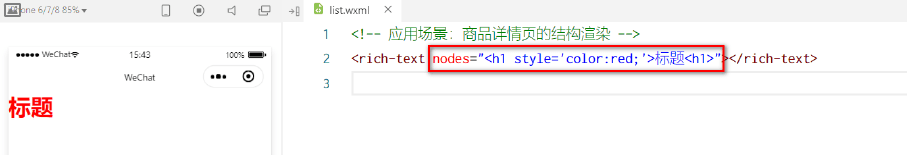
rich-text 组件的基本使用
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构:

其它常用组件
button
按钮组件
功能比 HTML 中的 button 按钮丰富
通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
image
- 图片组件
- image 组件默认宽度约 300px、高度约 240px
navigator
- 页面导航组件
- 类似于 HTML 中的 a 链接
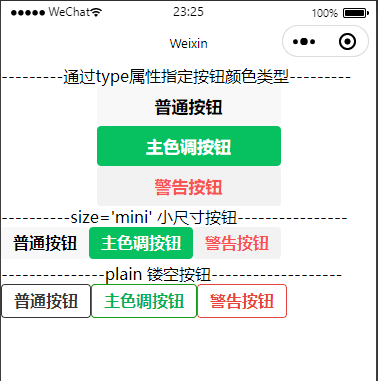
button 按钮的基本使用

1 | <!--pages/textbutton/textbutton.wxml--> |
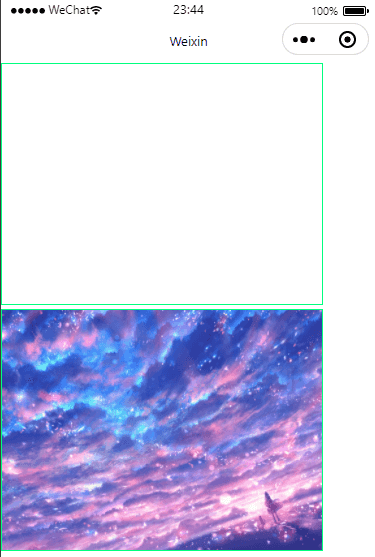
image 组件的基本使用

1 | <image></image> |
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下
| mode 值 | 说明 |
|---|---|
| scaleToFill | 默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |
API
小程序 API 概述
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。
小程序 API 的 3 大分类
小程序官方把 API 分为了如下 3 大类:
- 事件监听 API
- 特点:以 on 开头,用来监听某些事件的触发
- 举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
- 同步 API
- 特点1:以 Sync 结尾的 API 都是同步 API
- 特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例:wx.setStorageSync(‘key’, ‘value’) 向本地存储中写入内容
- 异步 API
- 特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
- 举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
协同工作和发布
协同工作
了解权限管理需求
在中大型的公司里,人员的分工非常仔细:同一个小程序项目,一般会有不同岗位、不同角色的员工同时参与设计与开发。
此时出于管理需要,我们迫切需要对不同岗位、不同角色的员工的权限进行边界的划分,使他们能够高效的进行协同工作。
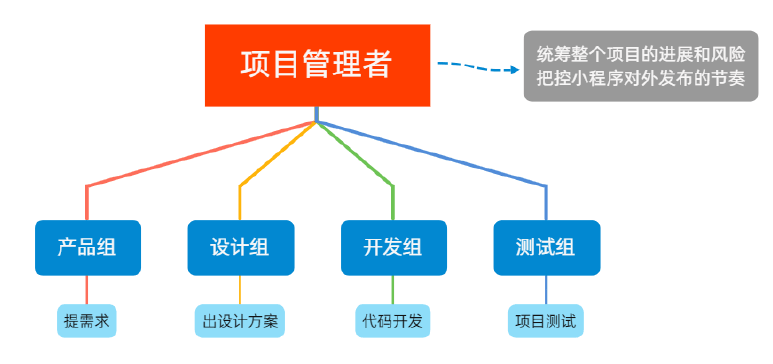
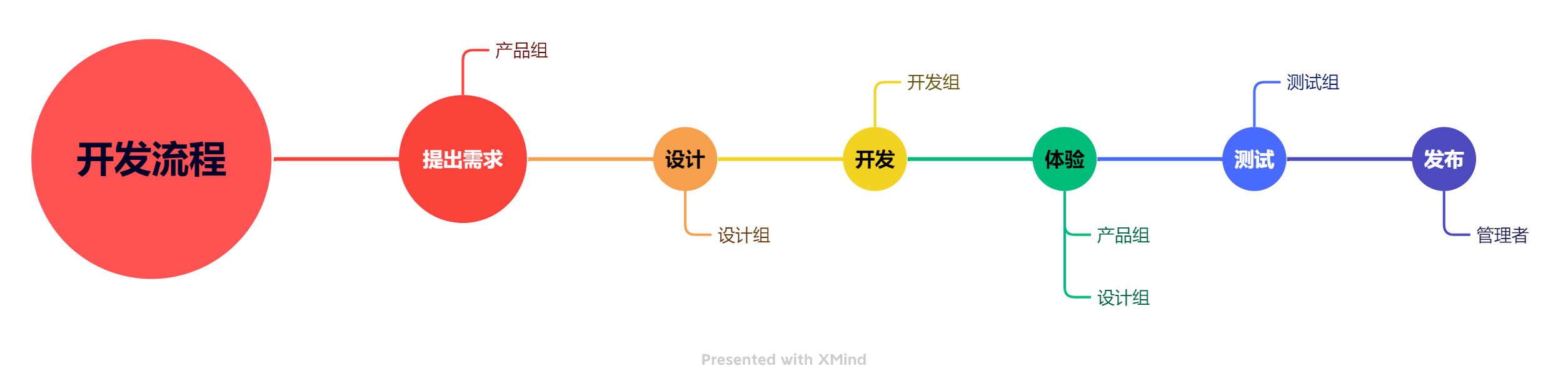
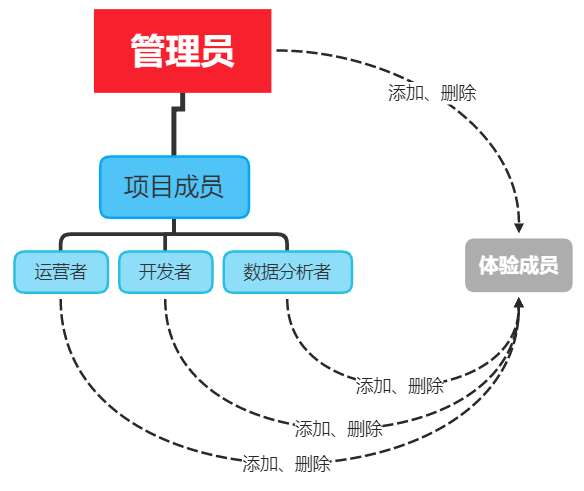
了解项目成员的组织结构

小程序的开发

小程序成员管理
成员管理的两个方面
小程序成员管理体现在管理员对小程序项目成员及体验成员的管理:
项目成员:
表示参与小程序开发、运营的成员
可登录小程序管理后台
管理员可以添加、删除项目成员,并设置项目成员的角色
体验成员:
- 表示参与小程序内测体验的成员
- 可使用体验版小程序,但不属于项目成员
- 管理员及项目成员均可添加、删除体验成员

不同项目成员对应的权限
| 权限 | 运营者 | 开发者 | 数据分析者 |
|---|---|---|---|
| 开发者权限 | √ | ||
| 体验者权限 | √ | √ | √ |
| 登录 | √ | √ | √ |
| 数据分析 | √ | ||
| 微信支付 | √ | ||
| 推广 | √ | ||
| 开发管理 | √ | ||
| 开发设置 | √ | ||
| 暂停服务 | √ | ||
| 解除关联公众号 | √ | ||
| 腾讯云管理 | √ | ||
| 小程序插件 | √ | ||
| 游戏运营管理 | √ |
开发者的权限说明
- 开发者权限:可使用小程序开发者工具及对小程序的功能进行代码开发
- 体验者权限:可使用体验版小程序
- 登录权限:可登录小程序管理后台,无需管理员确认
- 开发设置:设置小程序服务器域名、消息推送及扫描普通链接二维码打开小程序
- 腾讯云管理:云开发相关设置